Case Study: Structural Damage Records
As with all the best ideas, it began with a conversation in a pub. My friend and fellow musician Hellboy (Michael to his mum) were talking about our frustrations with getting our music heard. We were both getting tired of self-releasing music that no-one was listening to so when Mike suggested we combine my technical skills with his A&R gifts and start our own net label I jumped at the chance. A couple of months later in late 2008 Structural Damage Records was born.
Structural Damage Records V.1 – The Wrong Way to Do It
Version 1 of the Structural Damaged Records website was designed in the browser in XHTML & CSS with a bit of PHP for templating. At launch it looked great, but as it started filling up with content the cracks started to appear. The site had been created in a hurry and in retrospect we should have spent more time on the structure. A year in and the homepage was starting to look like an unhierarchical jumble of elements, with too many links in the main navigation and loads of unnecessary information.
Also the fact that the site had no CMS was starting to be a real problem. The home page had evolved into a blog-like layout, except that it was all HTML so Mike couldn’t update it. Also I was beginning to find it a chore. I love coding but even I get a bit tired as when tasks like adding a new release or artist involved editing 4 separate HTML files by hand!
It was time for a refresh.
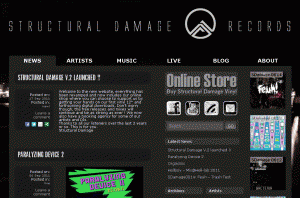
Structural Damage Records V.2 – The Right Way to Do It
My mantra for the redesign was ‘structured, simplified and automated’. The main problem to address was the main navigation, which had swollen to 9 separate items. I chopped this down to a more manageable 6 main categories, with dropdown submenu’s to help users zero-in on what they are looking for. I also changed the navigation from ‘vertical and lost in the sidebar’ to ‘big, horizontal and right at the top of the page’. I created a ‘tabbed’ effect for the main navigation to make it really clear what area of the website you are in at any time.
I also widened the whole design to 960px, got rid of the left sidebar and created a simplified right-hand sidebar containing a more ‘blog-like’ selection of links to allow users to access the content via category, tag or by searching and gave more prominence to social media links.
For the CMS I chose WordPress. One of the advantages of WordPress is it’s popularity which means there are thousands of themes and plugins available. Despite this I didn’t manage to find a theme with all the features I was looking for so decided to bite the bullet and construct a net label theme from scratch.
Well not quite from scratch. I took the then-default Twenty Ten theme, threw away the CSS file and the majority of the code from the templates that I wouldn’t be using and got to work. Getting a simple ‘blog’-style site up with WordPress is a snap but I wanted to go further than this and create a site that would pull information from a single post to create more complicated parts of the website such as artist and release index. I did this by leaning heavily on ‘custom fields’ to automate the process.
This worked even better than I had originally planned. I found that I could automate it so that when a post was put in the category ‘Releases’ it would not only be added to the main news page, but also automatically added to the ‘Releases’ section in the right order, to the relevant artists profile page and the artwork extracted and added to the list of released in the sidebar!
Finally, as Structural Damage Records had reached the stage where we were ready to put out it’s first vinyl release, I used the WP-eCommerce plugin to create the an online store. I could at this point sing the praises of WP-eCommerce as a platform for setting up online shops in minutes, but that would deserve a post to itself so I am just going to say WP-eCommerce made it a breeze.
Conclusion
I’m not ashamed to admit that the Structural Damage Records website is an example of me learning from my own mistakes. I learnt a huge amount along the way, from the importance of forward planning and not trying to cram all your ideas onto the home page, to the intricacies of WordPress custom fields and the power of WP-eCommerce.
References
I was helped along the way by Sitepoint’s excellent book ‘Build Your Own Wicked WordPress Themes‘ (after being hindered by ‘Smashing WordPress: Beyond the Blog’ – avoid this one!) and the WordPress Codex.